Welcome Email Template
Make a great first impression with this ready-to-use HTML Welcome Email Template—built to help you greet new subscribers with style and professionalism.
Whether you’re launching a product, building a community, or growing your newsletter list, this template gives you a solid foundation that works across all major email clients (including Outlook). It’s fully responsive, easy to customize, and crafted to drive engagement from the very first touchpoint.
What’s Included:
- Clean, Modular Structure: Includes header, welcome message, CTA, and footer.
- Preheader Text: Hidden inbox preview snippet to boost open rates.
- Mobile-Optimized: Built with responsive tables and inline styles.
- Bulletproof CTA Button: Styled to look great and work everywhere.
- Editable Content Blocks: Quickly update text, images, and links to match your brand voice.
This is the perfect starting point for anyone looking to send warm, on-brand welcome emails that convert.
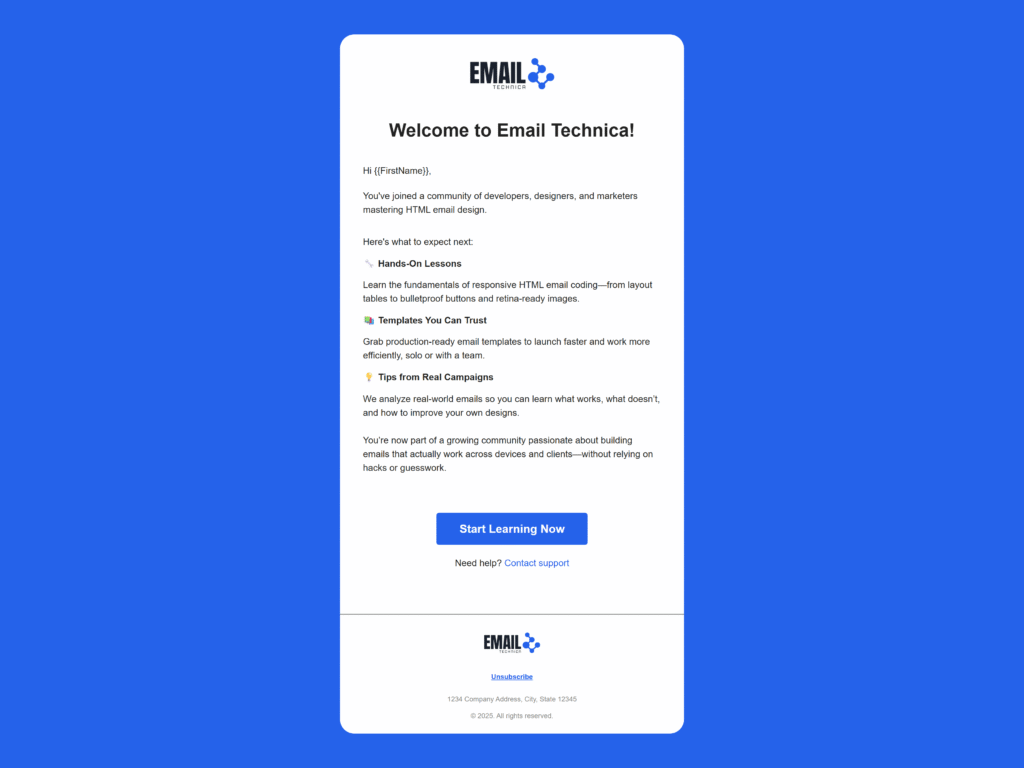
Welcome Email Template Preview

Welcome Email Template Code (Copy & Paste)
<!--
📧 Welcome Email Template
▸ Source: EmailTechnica.com
▸ Version: 06.12.2025
-->
<!DOCTYPE html>
<!-- Set the language and text direction for the email -->
<html lang="en" dir="ltr" xmlns:v="urn:schemas-microsoft-com:vml" xmlns:o="urn:schemas-microsoft-com:office:office">
<head>
<!-- Essential meta tags for email responsiveness and compatibility -->
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="x-apple-disable-message-reformatting">
<!-- Prevent iOS from automatically linking phone numbers -->
<meta name="format-detection" content="telephone=no">
<!-- Set email client compatibility modes -->
<meta name="color-scheme" content="light dark">
<meta name="supported-color-schemes" content="light dark">
<!-- Set title for preview and accessibility -->
<title>Welcome to Email Technica</title>
<!-- Outlook-specific settings -->
<!--[if mso]>
<style type="text/css">
table {border-collapse: collapse;}
td {padding: 0;}
div, td {font-family: Arial, sans-serif;}
</style>
<xml>
<o:OfficeDocumentSettings>
<o:AllowPNG/>
<o:PixelsPerInch>96</o:PixelsPerInch>
</o:OfficeDocumentSettings>
</xml>
<![endif]-->
<!-- Global styles and resets -->
<style>
/* Reset box sizing for consistency */
*, *::before, *::after {
box-sizing: border-box;
}
html, body {
margin: 0;
padding: 0;
width: 100% !important;
-webkit-text-size-adjust: 100%;
-ms-text-size-adjust: 100%;
}
/* Prevent extra spacing in Outlook */
table, td {
mso-table-lspace: 0pt;
mso-table-rspace: 0pt;
}
/* Responsive styles: only apply when screen is 600px or less */
@media only screen and (max-width: 600px) {
.m-w-100p {
width: 100% !important;
}
.m-text-center {
text-align: center !important;
}
.m-pad-t-20 {
padding-top: 20px !important;
}
.m-pad-lr-40 {
padding-left: 40px !important;
padding-right: 40px !important;
}
.m-float-center {
float: none !important;
margin: 0 auto !important;
}
}
</style>
</head>
<body style="width: 100%; margin: 0; padding: 0; background-color: #ffffff;">
<!-- START: Preheader Text (visible in inbox preview but hidden in body) -->
<!--[if !mso]><!-->
<div style="display:none; max-height:0; overflow:hidden; font-size:1px; line-height:1px; color:#ffffff; opacity:0;">
Master HTML email coding with Emailtechnica.com!
</div>
<!--<![endif]-->
<div style="display: none; max-height: 0px; overflow: hidden; mso-hide: all;">
</div>
<!-- END: Preheader Text -->
<!-- START: Outer Wrapper Table: centers content, ensures full width background -->
<table class="m-w-100p" width="100%" align="center" border="0" cellpadding="0" cellspacing="0" role="presentation" style="width: 100%; background-color: #2563ea; padding: 60px 0px;">
<tr>
<td width="100%" align="center" border="0" style="width: 100%; ">
<!-- START: Primary email container (max-width: 600px) -->
<table class="m-w-100p" width="600" align="center" border="0" cellpadding="0" cellspacing="0" role="presentation" style="width: 600px; max-width: 600px; background-color: #ffffff;border-radius: 25px;">
<!-- START: Header -->
<tr>
<td width="100%" align="center" border="0" style="width: 100%; ">
<table class="m-w-100p" width="100%" align="center" border="0" cellpadding="0" cellspacing="0" role="presentation" style="width: 100%;">
<tr>
<!-- START: Vertical Spacing -->
<td width="100%" align="center" border="0" style="width: 100%; padding-top: 40px;">
<table class="m-w-100p" width="100%" align="center" role="presentation" border="0" cellpadding="0" cellspacing="0" style="width: 100%;">
<tr>
<!-- START: Horizontal Padding -->
<td width="100%" align="center" border="0" style="width: 100%; padding: 0px 20px;">
<table class="m-w-100p" width="100%" align="center" role="presentation" border="0" cellpadding="0" cellspacing="0" style="width: 100%;">
<!-- START: Logo Image -->
<tr>
<td width="100%" align="center" border="0" style="width: 100%;"><a href="https://emailtechnica.com/" target="_blank"><img class="m-w-100p" src="https://www.emailtechnica.com/wp-content/uploads/2025/05/EmailTechnica_logo.png" border="0" style="display: block; max-width: 150px;" width="150" height="auto" alt="Email Code Academy Logo"></a>
</td>
</tr>
<!-- END: Logo Image -->
</table>
</td>
<!-- END: Horizontal Padding -->
</tr>
</table>
</td>
<!-- END: Vertical Spacing -->
</tr>
</table>
</td>
</tr>
<!-- END: Header -->
<!-- START: Body Content -->
<tr>
<td width="100%" align="center" border="0" style="width: 100%;">
<table class="m-w-100p" width="100%" align="center" border="0" cellpadding="0" cellspacing="0" role="presentation" style="width: 100%;">
<!-- START: Intro Text Block with Heading and Paragraph -->
<tr>
<!-- START: Vertical Spacing -->
<td class="m-pad-t-20" width="100%" align="center" border="0" style="width: 100%; padding-top: 28px;">
<table class="m-w-100p m-float-center" width="100%" align="center" role="presentation" border="0" cellpadding="0" cellspacing="0" style="width: 100%; margin: 0px auto; float: none;">
<tr>
<!-- START: Horizontal Padding -->
<td class="m-pad-lr-40" width="100%" align="center" border="0" style="width: 100%; padding: 0px 40px;">
<!-- Heading -->
<h1 class="m-text-center" style="font-family: Arial, sans-serif; font-size: 32px; font-weight: bold; font-weight: 600; color: #222222; line-height: 1.2; text-align: center;">Welcome to Email Technica!
</h1>
<!-- Intro paragraph -->
<p class="m-text-center" style="margin-top: 40px; font-family: Arial, sans-serif; font-size: 16px; font-weight: 400; color: #222222; line-height: 1.5; text-align: left;">Hi {{FirstName}},
</p>
<p class="m-text-center" style="margin-top: 20px; font-family: Arial, sans-serif; font-size: 16px; font-weight: 400; color: #222222; line-height: 1.5; text-align: left;">You've joined a community of developers, designers, and marketers mastering HTML email design.
</p>
</td>
<!-- END: Horizontal Padding -->
</tr>
</table>
</td>
<!-- END: Vertical Spacing -->
</tr>
<!-- END: Intro Text Block with Heading and Paragraph -->
<!-- START: Text Block -->
<tr>
<!-- START: Vertical Spacing -->
<td class="m-pad-t-20" width="100%" align="center" border="0" style="width: 100%;">
<table class="m-w-100p m-float-center" width="100%" align="center" role="presentation" border="0" cellpadding="0" cellspacing="0" style="width: 100%; margin: 0px auto; float: none;">
<tr>
<!-- START: Horizontal Padding -->
<td class="m-pad-lr-40" width="100%" align="center" border="0" style="width: 100%; padding: 0px 40px;">
<!-- Paragraph -->
<p class="m-text-center" style="font-family: Arial, sans-serif; font-size: 16px; font-weight: 400; color: #222222; line-height: 1.5; text-align: left;">Here's what to expect next:
</p>
<!-- Heading -->
<h3 class="m-text-center" style="font-family: Arial, sans-serif; font-size: 16px; font-weight: bold; font-weight: 600; color: #222222; line-height: 1.2; text-align: left;">🔧 Hands-On Lessons
</h3>
<!-- Paragraph -->
<p class="m-text-center" style="font-family: Arial, sans-serif; font-size: 16px; font-weight: 400; color: #222222; line-height: 1.5; text-align: left;">Learn the fundamentals of responsive HTML email coding—from layout tables to bulletproof buttons and retina-ready images.
</p>
<!-- Heading -->
<h3 class="m-text-center" style="font-family: Arial, sans-serif; font-size: 16px; font-weight: bold; font-weight: 600; color: #222222; line-height: 1.2; text-align: left;">📚 Templates You Can Trust
</h3>
<!-- Paragraph -->
<p class="m-text-center" style="font-family: Arial, sans-serif; font-size: 16px; font-weight: 400; color: #222222; line-height: 1.5; text-align: left;">Grab production-ready email templates to launch faster and work more efficiently, solo or with a team.
</p>
<!-- Heading -->
<h3 class="m-text-center" style="font-family: Arial, sans-serif; font-size: 16px; font-weight: bold; font-weight: 600; color: #222222; line-height: 1.2; text-align: left;">💡 Tips from Real Campaigns
</h3>
<!-- Descriptive paragraph -->
<p class="m-text-center" style="font-family: Arial, sans-serif; font-size: 16px; font-weight: 400; color: #222222; line-height: 1.5; text-align: left;">We analyze real-world emails so you can learn what works, what doesn’t, and how to improve your own designs.
</p>
<p class="m-text-center" style="margin-top: 24px; font-family: Arial, sans-serif; font-size: 16px; font-weight: 400; color: #222222; line-height: 1.5; text-align: left;">You’re now part of a growing community passionate about building emails that actually work across devices and clients—without relying on hacks or guesswork.
</p>
</td>
<!-- END: Horizontal Padding -->
</tr>
</table>
</td>
<!-- END: Vertical Spacing -->
</tr>
<!-- END: Text -->
<!-- START: Button-->
<tr>
<!-- START: Vertical Spacing -->
<td width="100%" align="center" border="0" style="width: 100%; padding-top: 50px;">
<table class="m-w-100p" width="100%" align="center" role="presentation" border="0" cellpadding="0" cellspacing="0" style="width: 100%; margin: 0px auto; float: none;">
<tr>
<!-- START: Horizontal Padding -->
<td width="100%" align="center" border="0" style="width: 100%;">
<table width="100%" align="center" border="0" cellpadding="0" cellspacing="0" role="presentation" style="width: 100%; margin: 0px auto; float: none;">
<tr>
<td width="100%" align="center" border="0" style="width: 100%;">
<table width="" align="center" border="0" cellpadding="0" cellspacing="0" role="presentation" style="margin: 0px auto; float: none;">
<tr>
<td width="100%" align="center" border="0" style="width: 100%;"><a href="https://emailtechnica.com/" target="_blank"
style="display: inline-block; padding: 16px 40px; background: #2563ea; font-family: Arial, sans-serif; font-size: 20px; font-weight: 600; line-height: 1.2; color: #ffffff; text-decoration: none; border-radius: 5px;">Start Learning Now</a>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
<!-- END: Horizontal Padding -->
</tr>
</table>
</td>
<!-- END: Vertical Spacing -->
</tr>
<!-- END: Button -->
<!-- START: Text Block -->
<tr>
<!-- START: Vertical Spacing -->
<td class="m-pad-t-20" width="100%" align="center" border="0" style="width: 100%;">
<table class="m-w-100p m-float-center" width="100%" align="center" role="presentation" border="0" cellpadding="0" cellspacing="0" style="width: 100%; margin: 0px auto; float: none;">
<tr>
<!-- START: Horizontal Padding -->
<td class="m-pad-lr-40" width="100%" align="center" border="0" style="width: 100%; padding: 0px 40px;">
<p class="m-text-center" style="margin-top: 20px; font-family: Arial, sans-serif; font-size: 16px; font-weight: 400; color: #222222; line-height: 1.5; text-align: center;">Need help? <a href="mailto:admin@emailtechnica.com" target="_blank" style="color: #2563ea; text-decoration: none;">Contact support</a>
</p>
</td>
<!-- END: Horizontal Padding -->
</tr>
</table>
</td>
<!-- END: Vertical Spacing -->
</tr>
<!-- END: Text -->
</table>
</td>
</tr>
<!-- END: Body Content -->
<!-- START: Footer -->
<tr>
<td width="100%" align="center" border="0" style="width: 100%; padding-top: 20px;">
<table class="m-w-100p" width="100%" align="center" border="0" cellpadding="0" cellspacing="0" role="presentation" style="width: 100%;">
<!-- START: Footer Logo -->
<tr>
<!-- START: Vertical Spacing -->
<td width="100%" align="center" border="0" style="width: 100%; padding: 40px 0 0;">
<table class="m-w-100p" width="100%" align="center" role="presentation" border="0" cellpadding="0" cellspacing="0" style="width: 100%;">
<!-- START: Horizontal Padding & Top Border -->
<tr>
<td width="100%" align="center" border="0" style="width: 100%; padding: 0px 30px; padding-top: 30px; border-top: 2px solid #999999;">
<table class="m-w-100p" width="100%" align="center" role="presentation" border="0" cellpadding="0" cellspacing="0" style="width: 100%;">
<!-- START: Logo Image -->
<tr>
<td width="100%" align="center" border="0" style="width: 100%; "><a href="https://emailtechnica.com/" target="_blank"><img class="m-w-100p" src="https://www.emailtechnica.com/wp-content/uploads/2025/05/EmailTechnica_logo.png" border="0" style="display: block; max-width: 100px;" width="100" height="auto" alt="Email Code Academy Logo"></a>
</td>
</tr>
<!-- END: Logo Image -->
</table>
</td>
</tr>
<!-- END: Horizontal Padding & Top Border -->
</table>
</td>
<!-- END: Vertical Spacing -->
</tr>
<!-- END: Footer Logo -->
<!-- START: Footer Text -->
<tr>
<td width="100%" align="center" border="0" style="width: 100%; padding: 10px 0px;">
<table class="m-w-100p" width="100%" align="center" role="presentation" border="0" cellpadding="0" cellspacing="0" style="width: 100%;">
<tr>
<td width="100%" align="center" border="0" style="width: 100%; padding: 0px 30px;">
<table class="m-w-100p" width="100%" align="center" role="presentation" border="0" cellpadding="0" cellspacing="0" style="width: 100%;">
<!-- START: Company Address and Copyright -->
<tr>
<td width="100%" align="center" border="0" style="width: 100%; ">
<p style="padding-top: 10px; font-family: Arial, sans-serif; font-size: 12px; font-weight: 600; mso-line-height-alt: 16px; line-height: 1.4; text-align: center;"><a href="https://emailtechnica.com/" style="color: #2563ea;">Unsubscribe</a></p>
<p style="padding-top: 10px; font-family: Arial, sans-serif; font-size: 12px; font-weight: 400; color: #888888; mso-line-height-alt: 16px; line-height: 1.4; text-align: center;">1234 Company Address, City, State 12345</p>
<p style="margin-top: 10px; font-family: Arial, sans-serif; font-size: 12px; font-weight: 400; color: #888888; mso-line-height-alt: 16px; line-height: 1.4; text-align: center;">© 2025. All rights reserved.</p>
</td>
</tr>
<!-- END: Company Address and Copyright) -->
</table>
</td>
</tr>
</table>
</td>
</tr>
<!-- END: Footer Text -->
</table>
</td>
</tr>
<!-- END: Footer -->
</table>
<!-- END: Primary email container -->
</td>
</tr>
</table>
<!-- END: Outer Wrapper Table -->
</body>
<!-- END: Email Body Content -->
</html>How to Use the Welcome Email Template
- Copy the Code: Start with the template code.
- Customize: Add your content, branding, and links.
- Test: Use tools like Litmus or Email on Acid to preview your email across devices and clients—or at the very least, send it to a few different email addresses and check how it appears on multiple devices.
- Send: Once you’re happy, send it through your email service provider (ESP).
Why It’s a Must-Have
The Welcome email template is the perfect tool for anyone creating HTML emails, whether you’re a beginner or an expert. It gives you a solid foundation to build on, so you can focus on crafting great content instead of worrying about compatibility or design.
Happy emailing! 🚀
